 |
|
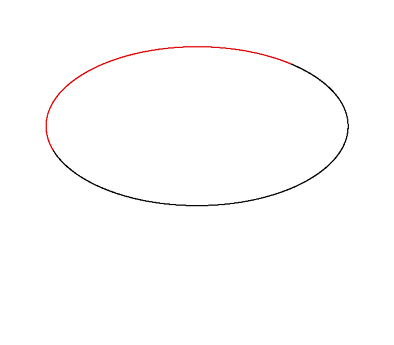
Illustratorのトレースの原点の仕方考え方をまとめてみました。
|
 |
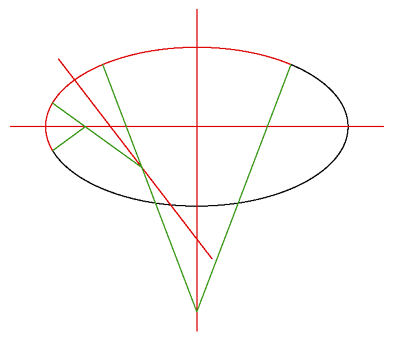
1. |
|||
 |
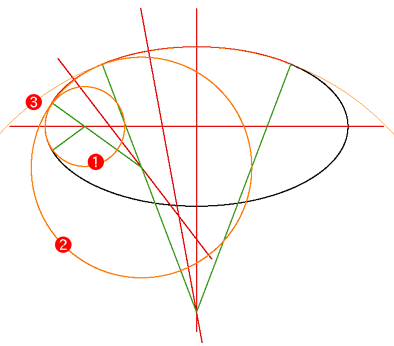
2. |
|||
 |
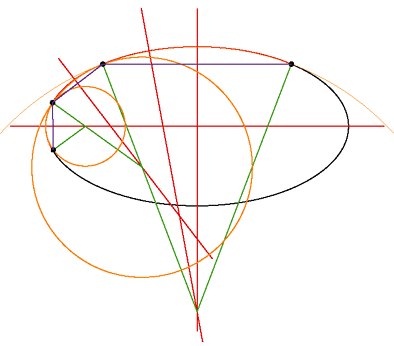
3. 1,2,3の円を重ねて見ると 判るように多少のズレはあるのですが殆ど合ってます。実際の作業では円や中心線は引かずにFreeの線でもこの様にカーブの繋ぎ目を探せばいいのです。 |
|||
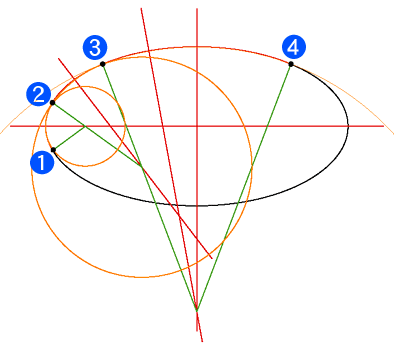
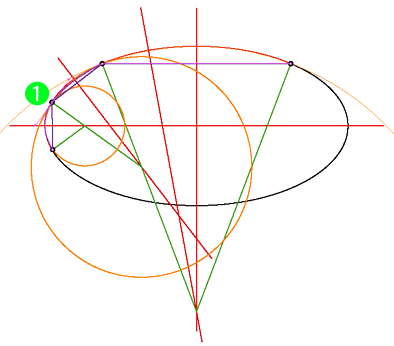
| 4. ペンToolで曲線の継ぎ目の1,2,3,4のpointにアンカーポイントを追加していきます。 |
||||
|
|
||||
 |
||||
 |
5, アンカーポイントを入れるとこにクリックしてそのままドラッグすると曲線になるのですが後での調整に時間がかかるのでドラッグせずにクリックしてアンカーポイントだけ追加して直線で結びます。 |
|||
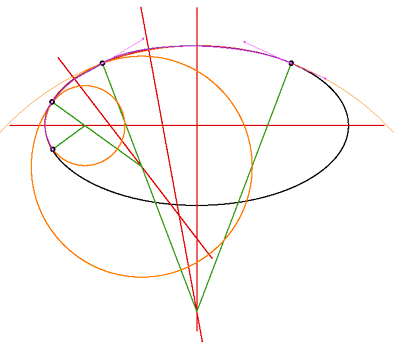
| 6, 各アンカーポイントを 切替えToolでクリックしてドラッグをしてハンドルを引き出します。中心方向に直角になるように引き出します。 |
||||
 |
||||
 |
7, 総てのアンカーポイントからハンドルを引き出し多少のずれは後でダイレクト選択Toolで補正していけば殆ど出来上がりです。 それでも合わない場合はアンカーポイントとアンカーポイントの真ん中に辺Toolでアンカーポイントを追加して ダイレクト選択Toolで補正してすれば出来上がります。 |
|||
| |
|
|
|
|
|
|
|
|
|
|
| |
|
|
|
|
|
|
|
|
|
|
